Lors des webinars de ces 2 journées dédiées au SEO, nombre d’échanges sur les performances, la visibilité et la data.
Un premier point sur les gestionnaires de contenus, les Core Web Vitals et la duplication de contenu.
CMS et SEO : prendre soin de son socle technique
Parmi les différentes solutions pour articuler vos pages et contenus, une pléthore de CMS (Content Management System) se disputent le marché, en plus des développements spécifiques qu’il est occasionnellement possible de rencontrer.
Christophe Badiou a ouvert ces 2 jours avec une piqûre de rappel entre WordPress, Drupal ou encore Magento pour ne citer que ceux-là, et rappeler que 39% de sites n’utilisent à l’heure actuelle, pas de CMS, ce qui semble énorme compte tenu des enjeux autant en termes de gain de temps, que de maintenance.
Si certains systèmes de gestion de contenus se détachent en fonction de leur modularité, ou de leur conception dédiée à un environnement spécifique (on pensera à Prestashop pour l’e-commerce, ou encore Drupal et WordPress pour des sites plus éditoriaux, mais cela n’est pas immuable), l’intégralité des environnements présente son lot de contraintes techniques.
Pour rappel et si cela n’est malheureusement pas encore systématique, il est primordial de veiller à optimiser pour le SEO chaque solution lors de la construction du site, et d’encadrer les différentes intégrations de plugins ou développements spécifiques.
La maintenance active, si elle ne fait pas partie des optimisations SEO à proprement parler, permettra de veiller à la stabilité de l’ensemble.
Par exemple en mettant systématiquement à jour les extensions du site, afin de lutter activement contre les éventuelles failles de sécurité, ou encore les surcharges serveurs dues à de mauvaises intégrations et scripts trop lourds.
Enfin, les solutions SAAS telles que Wix ou encore Shopify, gagnent non seulement en part de marché, mais également en puissance, en intégrant les fonctionnalités permettant nombre d’optimisations SEO.
Alors les CMS sont-ils optimisés pour le SEO ?
De plus en plus, pour ne pas dire oui, et les extensions facilitent le travail.
Mais cela ne dispense en aucun cas de l’expertise et de l’accompagnement d’une agence pour s’assurer des bonnes mises en place et intégrations.
On pense en particulier :
- Aux réécritures d’url
- À la structure et à l’arborescence
- Aux optimisations des balisages onpage
- À l’optimisation éditoriale
- À la création de templates optimisés pour le référencement
- À l’ergonomie mobile et aux temps de chargement
- Et à la gestion du crawl budget.
Core Web Vitals : ergonomie mobile, vitesse et expérience utilisateur
Il y a quelques temps (en 2009, avec “Let’s make Web Faster”) Google indiquait vaguement ne pas prendre en compte la vitesse des sites comme critère de ranking.
Si un bon nombre d’experts suggéraient déjà que cette information était à prendre avec des pincettes, en 2021 ceux qui ont d’ores et déjà veillé à l’expérience utilisateur sur leur site gagneront… du temps.
En mettant en place les Signaux Web Essentiels et en intégrant ceux-ci dans la Google Search Console, Google appuie l’idée du Web rapide, mais également d’une expérience utilisateur fluide, pour ne pas dire transparente.
La vitesse d’affichage des sites, mais pas uniquement
Exit l’idée d’une simple notion de vitesse d’affichage, plusieurs critères sont à analyser et prendre en compte et relient le SEO et l’UX :
- Le LCP (Largest Contentful Paint)
Contrôle le temps de chargement de la plus grande partie de la page “exploitable” par l’internaute - Le FID (First Input Delay)
Mesure la réactivité des éléments des pages suite à une interaction - Le CLS (Cumulative Layout Shift)
Ce critère note la stabilité de la page et de ses éléments durant son chargement.
Pour évaluer ses pages et sa note “globale”, les outils présentent depuis quelques temps déjà ces critères et les notes liées, avec par exemple Google Lighthouse, disponible d’office (et pour cause) dans Google Chrome.
Là encore, pour évaluer et optimiser ses “webperfs”, l’accompagnement est indispensable compte tenu des critères de plus en plus complexes et des solutions faisant appel à beaucoup de points techniques.
Là où réduire le poids des pages était suffisant, il faudra à présent compter avec la stabilité des éléments sur la page, et notamment des encarts de pubs susceptibles de venir s’insérer de manière un peu trop intrusive.
De là à penser que Google fait la chasse aux sites peu vertueux, il n’y a qu’un pas.
Une page avec un bon contenu, mais un peu lente, reste un bon compromis
Stéphane Rios, Fasterize
Du bon sens toutefois par et pour Google, qui se met à la place de l’internaute et du besoin constant de réponses rapides et fiables. Pour rappel, réduire le temps de chargement des pages d’un site e-commerce réduit le taux d’abandon des paniers et sans prendre en compte le SEO… augmente le chiffre d’affaires.
Contenu dupliqué et SEO propre
Faire du SEO propre c’est possible
O. Andrieu
Piqûre de rappel par Olivier Andrieu, à quelques détails près : la notion de publication intrasite ou intersites et la différence entre “near duplicate” et duplication totale.
Si la notion de duplication de contenu (duplicate content) est bien connue, finalement que sait-on des pénalités réelles et quel est l”intérêt d’un contenu original ?
Il faut donc différencier :
- Duplication Intrasite : par exemple dans le cas de fiches articles similaires, duplications issues par exemple des déclinaisons de couleur des articles d’un site e-commerce.
- Duplication Intersites : contenu similaire entre deux sites différents
Et tenir compte des répercussions potentielles.
Dans le cas de la duplication entre des fiches produits sur votre site, Google ne viendra pas nécessairement coller une pénalité à proprement parler.
Toutefois, c’est se tirer une balle dans le pied en donnant beaucoup de pages similaires à indexer et en dispersant le PageRank entre celles-ci.
Ce type de duplication affecte donc votre Crawl Budget en demandant aux robots de crawl beaucoup d’efforts et affectera votre positionnement global.
Si votre contenu est honteusement copié à l’identique sur un autre site, Google ne viendra pas punir celui-ci ! Mais il ne saura pas à qui attribuer la pérennité de ce contenu éditorial et risque bien de se tromper… et d’attribuer tout le mérite au coupable de plagiat.
Il faut comprendre qu’un contenu “original” est défini comme canonique.
Et pour définir celui-ci, et faut d’avoir donné les bonnes indications, Google dispose de plusieurs outils pour trouver le contenu éditorial d’origine :
- Le PageRank
- Le protocole HTTPS
- Le Sitemap
- La date de premier crawl
- Et un ensemble de critères obscures issus du machine learning
Mais ce qu’il faut retenir, c’est que même en l’absence de pénalité, c’est la page sélectionnée par Google qui héritera de la notoriété et de la visibilité.
Dans tous les cas, là encore, il est important de prendre les devant, en fournissant toutes les informations sur votre contenu, en garantissant par l’intermédiaire par exemple, des balises canoniques, son originalité et, surtout, en ne laissant pas les moteurs de recherches choisir !
D’autant que Google permet de surveiller cela via la Google Search Console.
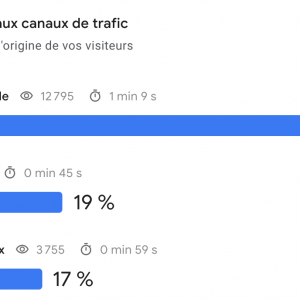
Google Analytics 4 : puissant et déroutant
Si vous avez déjà franchi le pas vers GA4 : bravo à vous !
Google a lancé sa nouvelle version de son outil d’analyse d’audience, et le moins qu’on puisse dire c’est que cela est une petite révolution.
Pour ceux qui utilisent Google Tag Manager, l’analogie en termes de fonctionnalités et d’intitulés d’événements pourra sembler flagrante.
En effet, cette nouvelle version de l’outil s’oriente vers un système de suivi du parcours de l’internaute, plutôt qu’une remontée des pages vues.
Mais l’unification ne s’arrête pas là, puisque désormais, il ne sera plus utile de créer des vues dissociées entre votre site internet, sa version AMP, et votre application mobile, il est en effet possible de fusionner les sources d’acquisition pour un suivi à présent très axé e-commerce.
Les segments disparaissent pour permettre la mise en place de filtres spécifiques, et si vous cherchez le top 10 de la fréquentation des pages de votre site, il faudra créer vous-même ce filtre d’affichage.
En contrepartie, beaucoup de fonctionnalités sont simplifiées. En effet il est « nativement » possible de suivre efficacement les pourcentages de scroll sur vos pages, les lectures vidéo, ou encore d’obtenir une analyse plus fine du très discutable taux de rebond qui désormais devient la très positive notion de “taux d’engagement”.
Sur le papier cela a l’air simple, dans les faits cela reste à suivre… et à mettre en pratique. D’autant qu’en raison de la nouvelle gestion des événements, il vous faudra revoir en grande partie votre plan de taggage GTM pour que celui-ci soit conforme avec GA4 si vous migrez définitivement sur cette nouvelle mouture.
Pour la partie ergonomie, le dashboard s’enrichit et pourrait ressembler à Datastudio ! On gagne ici en modularité et en lisibilité même si l’outil bien entendu reste riche et fouillé.
Enfin, les insights font la part belle au machine learning et à la prédictivité, en permettant par l’intermédiaire de fonctions avancées d’obtenir des chiffres prédictifs concernant les conversions à l’issu d’un “apprentissage” de 28 jours, à suivre.
Cerise sur le gâteau, une meilleure prise en charge des obligations légales liées au RGPD. Et il semblerait que le suivi “sans cookies” soit dans les tuyaux, à suivre… c’est la CNIL qui va être heureuse.





Commentaires désactivés.