Dans un premier article, nous vous avons présenté tous les points auxquels les community mangers doivent penser avec le changement de format des pages sur le réseau social Facebook.
Ici, nous allons voir quelques opportunités à saisir pour les marques, le tout avec des exemples !
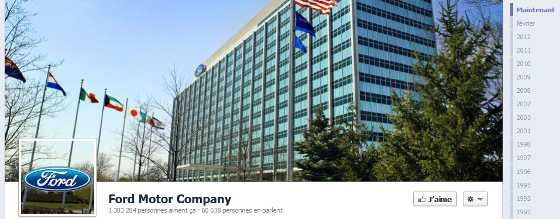
Créer une vraie cohérence entre l’image de couverture et l’image de profil.
Regardez par exemple ce qu’a fait Ford :

Mobiliser la communauté et l’impliquer dans certains choix
Ainsi, Kiabi a proposé à ses fans de choisir entre 3 visuels pour la photo de couverture :

Belle réactivité !
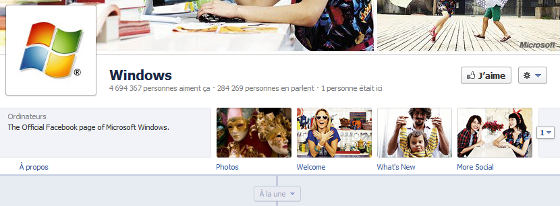
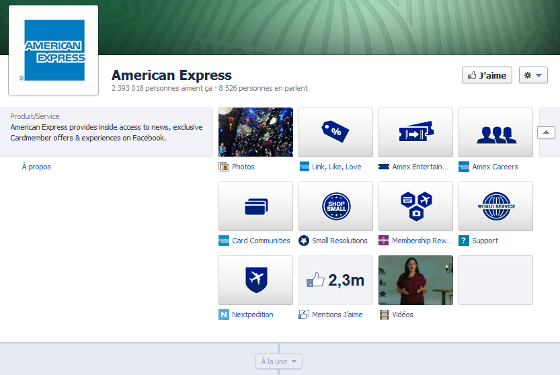
Créer des visuels sympas et cohérents pour les onglets et applications
Voyons Windows et American Express :


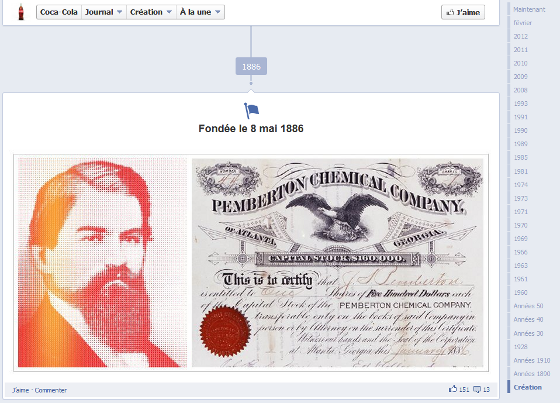
Travailler l’historique de l’entreprise
On en a parlé, “timeline” permet de remonter dans le temps et aux entreprises de montrer les évènements importants de son histoire. Exemple avec Coca-Cola :

Profiter de la nouvelle largeur des statuts qui peuvent s’étaler sur les 2 colonnes.
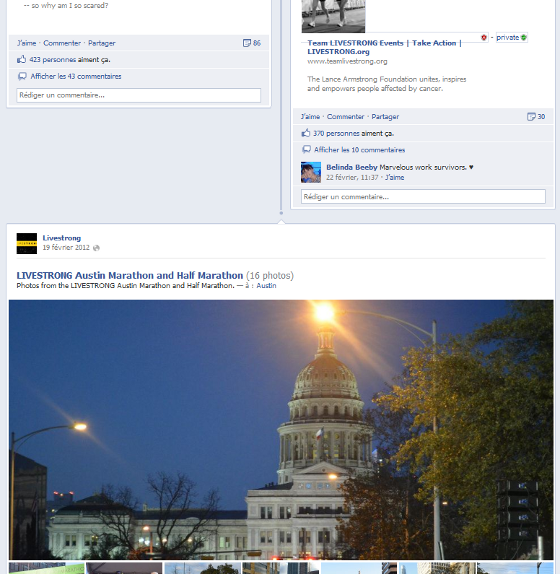
Vos images et albums photos n’en seront que plus valorisés :

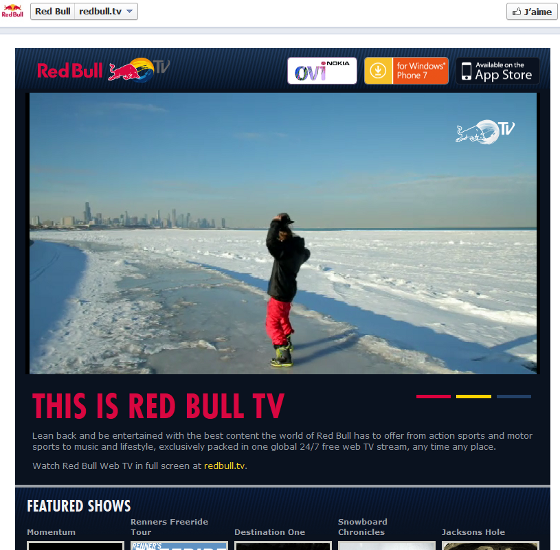
Exploiter la nouvelle largeur possible des applications pour leur donner de l’ampleur
Lorsque l’on crée une application, il est désormais de choisir sa largeur : 520px ou, depuis timeline, 810 px. Voici ainsi l’onglet redbull.tv sur la page facebook de Red Bull :

D’autres idées ?




Super article, comme d’habitude ! Pour ce qui est de la TL d’American Express, un petit truc me trouble.
Tous les “onglets” (Card Communities, Support, …) sont des liens, ou il s’agit des anciennes applications (dont les liens étaient sur la gauche, avec le Wall, Photos, Infos et cie) ?
Je pense que ce sont des applications déjà en place :
– elles ont pour largeur 520px (aujourd’hui, on peut faire du 810)
– Card Communities incite au “like” mais la flèche correspond à l’ancien placement du bouton “j’aime”
Ok, merci pour cette réponse aussi rapide !
De rien 🙂
Ces exemples sont très intéressants. On peut s’attendre à de belles créations de la part des marques prochainement
Personnaliser les onglets des applications afin que la Timeline soit en totale cohérence avec le design de l’entreprise.
https://www.facebook.com/artisanat.vietnam
L’effet est plutôt sympa mais l’inconvénient demeure le format de la photo qui est loin d’être évident…